日曜プログラマーって言うと恥ずかしいですが、ちょこっとやってます。
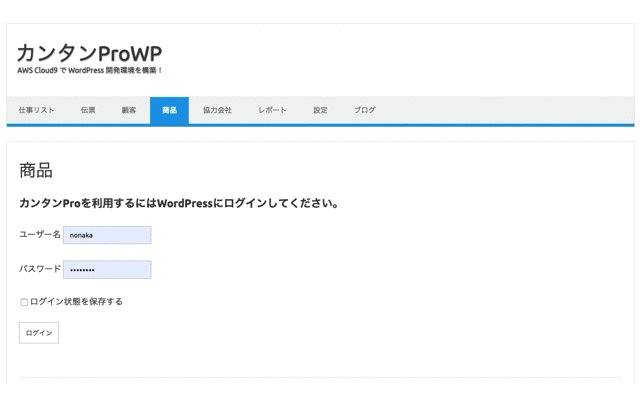
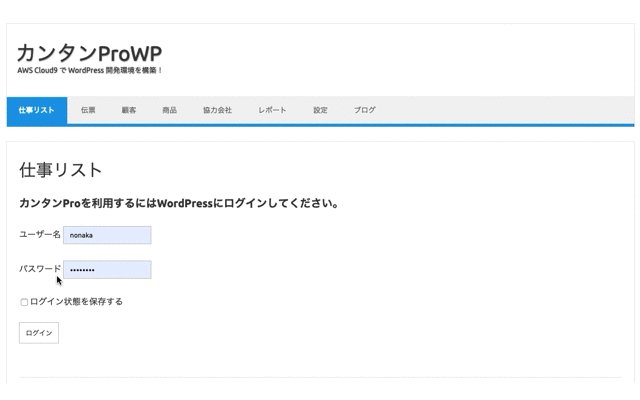
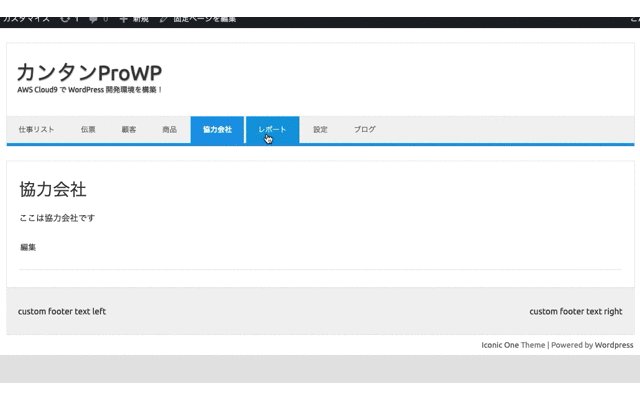
カンタンProはプライベートな販売管理システムなので、他人には見せたくありません。そこで、WordPressにログインしないとカンタンProを使えないようにします。もちろん、内容の表示もできないようにします。
WordPressにログインしてカンタンProを使う
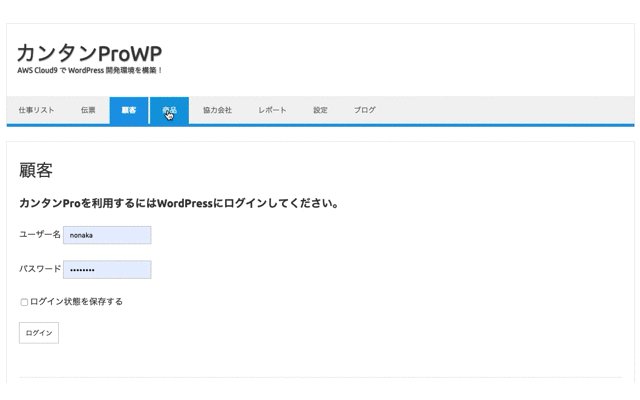
WEBアプリケーションの場合ユーザーログインは必須になりますが、WordPressのプラグインだと簡単にできます。WordPressにログインしているかどうかを判定するだけです。ログインしていないユーザーがサイトに来た場合、常にログインを要求します。(カンタンProがショートコードで設定されているページの場合)

本体ファイルで条件分岐
is_user_logged_in()は、ログインしているかどうかを判定します。
wp_login_form( $hoge )は、引数に$hogeに設定したログインオプションを読み込んでHTMLまたは文字列を返します。(’echo’ => trueの場合HTML)
▼ 実際のコード
//カンタンProを起動します
function kantan_pro_start(){
//ログインしていれば続行
if( is_user_logged_in() ){
return $msg;
}
//ログインしていなければログインフォームを返す
else{
include("lib/kpwp-login-form.php");
wp_login_form( $login_form );
}
}
ログインフォーム(オプション)は外部ファイルで
wp_login_form( $hoge )で呼ばれる$hogeの設定は別ファイルにしました。kpwp-login-form.phpです。
▼ 実際のコード($hogeではなく$login_formにしています)
<h2>カンタンProを利用するにはWordPressにログインしてください。</h2>
<?php
$login_form = array(
'echo' => true,
'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => '',
'value_remember' => false
);
?>
参考になったサイト
日本語コデックスが一番分かり安かった。
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0/wp_login_form
まとめ
これで一応「ログインしてカンタンProを使う」という課題はできました。
WordPressの場合、複数のユーザー登録ができますので複数のユーザーでカンタンProを使える可能性があります。例えば、スタッフをWordPressにユーザー登録してカンタンProを共有するなんてことも夢ではなさそうです。
セキュリティーについては、WordPress(オヤジ)依存というわけです。ただし、プラグインの内容によっては直接プラグイン(ムスコ)に攻撃がくるかも?
そこは研究が必要です。
[temp id=1]