今日は2本目の記事です。
正月休みは昨日までですが、仕事も余裕があるので開発やってます。
明日から仕事やらないといけないので今日できるだけやっておこうと思いまして。
VScode+GitHub Copilot Chatは最強ですな
最強とは言え、プログラミング完全素人では難しいてしょうね。
ある程度コードが読めないと何をやっているか分からんでしょうな。
プログラミング初心者でもある程度コードが読めるなら、
これほど強い味方はないと思います。//今のところ
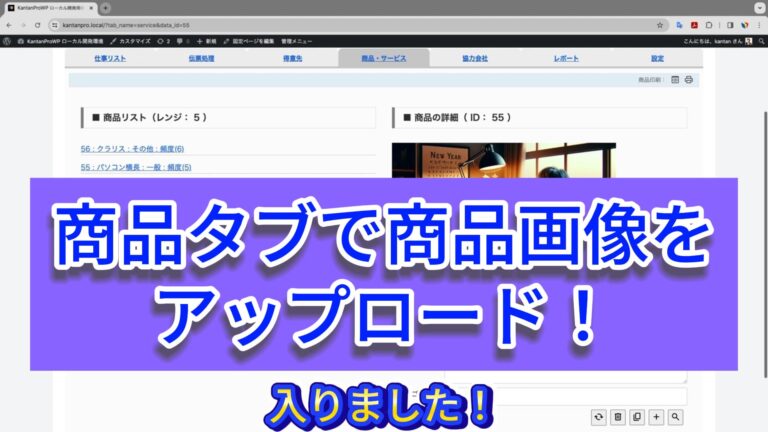
今回は顧客詳細表示をシンプルにして、
下に表示されるボタン(更新・削除・追加モード)を動的に表示される様にしました。
追加モードボタンをクリックすると、
- 空のフォームが表示されて
- 追加実行ボタンとキャンセルボタンが表示され
- 追加実行すると新規顧客のデーターが追加され
- キャンセルすると元の状態に戻る
など、こう書けば簡単そうですが結構複雑なロジックになる。
でも、VScode+GitHub Copilot Chatのおかげでかなり楽にできました。
当面は顧客タブに色々な機能を整備していく
顧客タブが仕上がれば、後はこれを雛形にして作れそうなので
できるだけ完璧に仕上げて行こうと思うわけです。
ではでは〜